Webbläsarmotor
En webbläsarmotor ( även känd som en layoutmotor eller renderingsmotor ) är en kärnprogramvara i alla större webbläsare . Den primära uppgiften för en webbläsarmotor är att omvandla HTML- dokument och andra resurser på en webbsida till en interaktiv visuell representation på en användares enhet.
Namn och omfattning
En webbläsarmotor är inte ett fristående datorprogram utan en viktig del av ett mer omfattande program, till exempel en webbläsare , varifrån termen härrör. Ordet " motor " är en analogi till en bils motor.
Förutom "webbläsarmotor" är två andra termer i daglig användning när det gäller relaterade begrepp: "layoutmotor" och "renderingsmotor". I teorin layout och rendering (eller "målning") hanteras av olika motorer. I praktiken är de dock tätt kopplade och betraktas sällan separat.
Förutom layout och rendering, upprätthåller en webbläsarmotor säkerhetspolicyn mellan dokument, hanterar navigering genom hyperlänkar och data som skickas via formulär och implementerar DOM- datastrukturen ( Document Object Model ) som exponeras för sidskript .
Att köra JavaScript (JS)-kod är dock en separat fråga, eftersom varje betydande webbläsare använder en dedikerad motor för detta. JS-språket skapades ursprungligen för användning i webbläsare, men det används nu även på andra ställen, så implementeringen av JS-motorer är frikopplade från webbläsarmotorer. De två motorerna fungerar tillsammans via den delade DOM-datastrukturen i en webbläsare.
Webbläsarmotorer används i andra typer av program förutom webbläsare. E-postklienter behöver dem för att visa HTML-e-post . Electron -ramverket , som drivs av de två motorerna i webbläsaren Google Chromium , har använts för att skapa många applikationer .
Layout och rendering
Layouten för en webbsida specificeras vanligtvis av Cascading Style Sheets ( CSS). Varje stilmall är en serie regler som webbläsarmotorn tolkar. Till exempel anger vissa regler typografidetaljer , som teckensnitt , färg och textstorlek. Motorn kombinerar alla relevanta CSS-regler för att beräkna exakta grafiska koordinater för den visuella representationen den kommer att måla på skärmen.
Vissa motorer kan börja rendera innan en sidas resurser laddas ner. Detta kan resultera i visuella förändringar när mer data tas emot, som att gradvis fylla i bilder eller en blixt av ostilat innehåll .
Anmärkningsvärda motorer
- Apple skapade WebKit- motorn för sin Safari -webbläsare genom att splittra KHTML - motorn i KDE -projektet. Alla webbläsare för iOS måste använda WebKit som motor.
- Google använde ursprungligen WebKit för sin Chrome- webbläsare men klaffade den till slut för att skapa Blink- motorn. Alla Chromium -baserade webbläsare använder Blink, liksom applikationer byggda med CEF , Electron eller något annat ramverk som bäddar in Chromium.
- Microsoft har två proprietära motorer, Trident och EdgeHTML . Trident används i webbläsaren Internet Explorer . EdgeHTML var den ursprungliga motorn i Edge -webbläsaren, men den gjordes om med Blink-motorn. EdgeHTML används fortfarande i vissa UWP-appar .
- Mozilla utvecklar Gecko -motorn för sin webbläsare Firefox och e-postklienten Thunderbird .
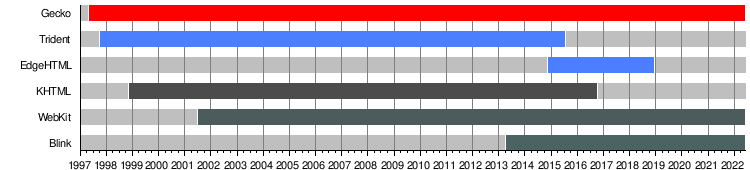
Tidslinje
Endast varaktigheten av aktiv utveckling visas, vilket är när relevanta nya webbstandarder fortsätter att läggas till motorn.